UI 设计师,获取这个免费的 iOS 8 矢量 GUI 元素套件

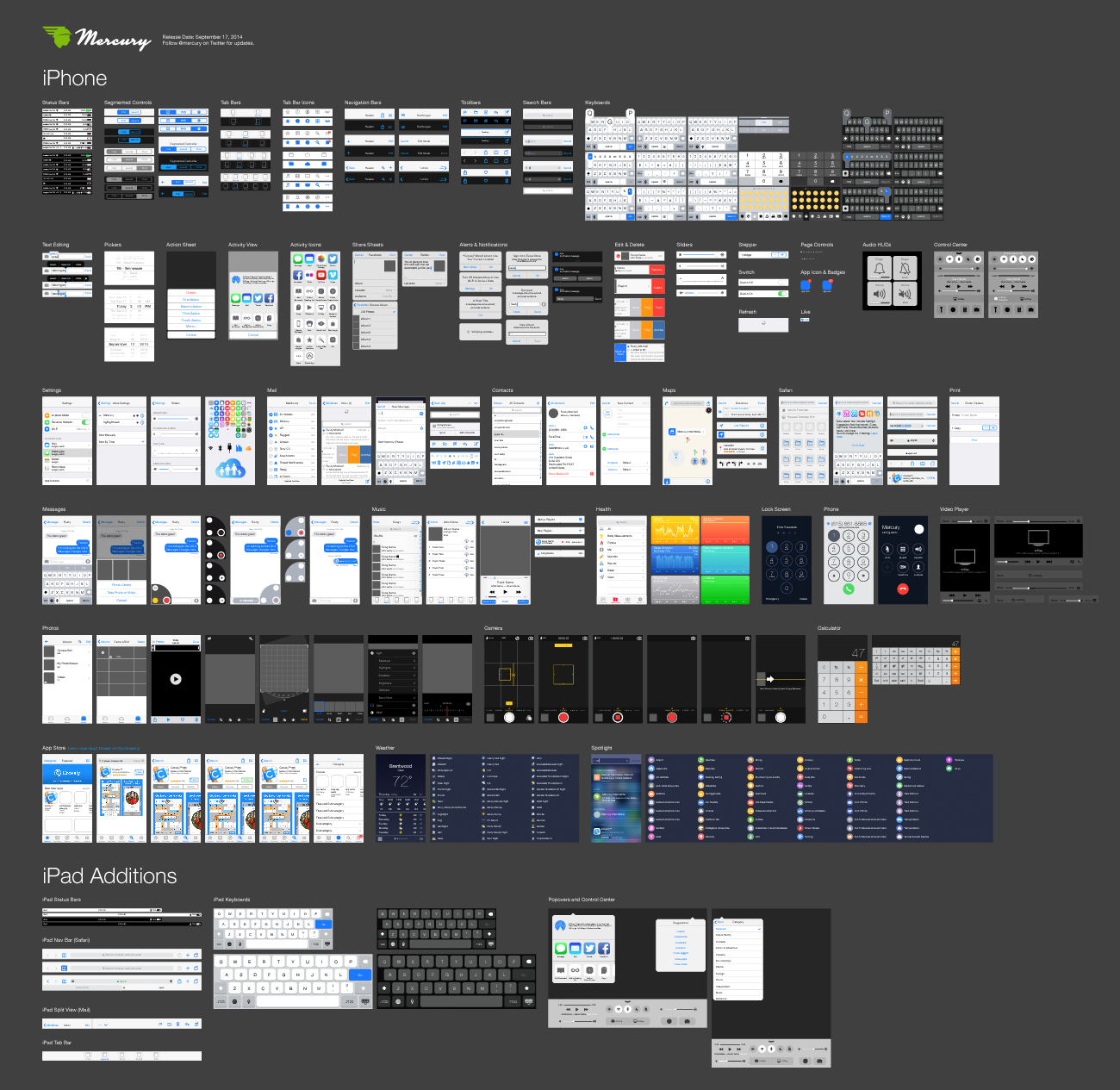
iOS 8 看起来与 iOS 7 大体相似,但有足够多的界面变化使其与众不同,而且实际上还有许多比大多数用户最初可能认识到的更细微的调整。不过,那里的开发人员和设计人员确实注意到了这种事情,而这个来自 Mercury 的优秀人员的基于矢量的优秀 GUI 元素套件应该会使这些工作变得容易得多。实际上,整个 iOS 8 界面都被重新创建为矢量元素,这使得应对各种 iOS 屏幕尺寸变得更加容易。
虽然这显然对用户界面和体验设计师最有用,但几乎任何想要制作 iOS 8 应用程序或体验的故事板或模型的人都会发现可扩展的矢量工具包对他们很有用。这是一个免费的 zip 下载,有兴趣的人可以从这里获取:
Elements 套件是一个用于 Adobe Illustrator CC 和更新版本的 Illustrator 文件,但它与 Pixelmators Vector Graphics 模式,所以即使您只是想四处看看,也可以在不需要 Adobe 创意套件的情况下做到这一点。
这个特定的 iOS UI 工具包非常注重细节。以下是通过 Mercury 添加的一些详细信息:
像素网格对齐:我们专注于使这个文件像素完美。一切都在一个像素上,如果可能的话,这样所有的资产都清晰而干净。这包括使用 1px 高/宽的框而不是分割线的笔划,以及在重绘图标时打开光栅视图以确保尽可能准确。此外,我们特意在“变换”面板中关闭了“将新对象与像素网格对齐”,因为它会对角半径和图标造成严重破坏。我们建议您也这样做。
分组:我们将相似的元素分组在一起,这样您就可以轻松地抓取资源并将其拖到您的文件中或进行单独的编辑。我们还将带有图标和其他可能不在像素上的对象的透明框分组,这样它们就不会错位。
全局样本:如果您查看样本窗口,您会注意到许多全局样本(角落带有白色小三角形的样本)。如果您编辑这些样本中的任何一个(例如,关键颜色),它将更改所有组合以反映该更改。我们希望您会发现这对于基于您应用的独特调色板的主题元素非常方便。
符号:虽然我们试图将符号保持在最低限度,但您会注意到我们确实使用了一些 9 片符号来表示键盘按钮等。
当然,您也可以获取适用于 iOS 早期版本的 PSD 模型文件,不过 iOS 7 可能是最后一个相关的。
