在 Chrome、Safari 和 Firefox 中更改浏览器用户代理
![]()
我们将介绍如何更改 Mac OS X 和 Windows 桌面用户可用的所有流行的现代网络浏览器的用户代理,包括 Chrome、Safari 和 Firefox。
如何在 Chrome 中更改用户代理
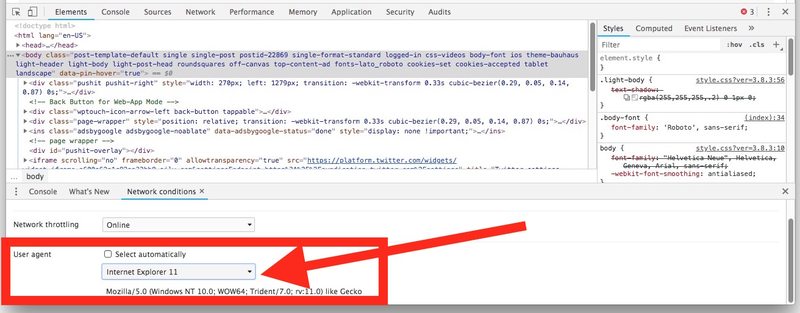
所有新版本的 Chrome 都包含非常容易更改用户代理的功能,而且它比 Safari 用户可用的简化选项更强大,选项更多。通过 Chrome 的用户代理覆盖,还可以指定用户代理设备分辨率,在该分辨率内强制重绘页面。无需在 Chrome 中启用用户代理设置,您只需在开发人员选项下找到它们:
- 打开 Chrome 并下拉“查看”菜单,转到“开发人员”并选择“开发人员工具”以打开开发人员面板
- 点击最右上角的三点按钮,然后选择“更多工具”和“网络条件”
- 查找“用户代理”并取消选中“自动选择”旁边的框以显示 Chrome 中的所有用户代理选项
- 从下拉菜单中选择一个可选的用户代理以在 Chrome 中激活该用户代理

这适用于适用于 Mac、Windows 和 Linux 的 Chrome。
在旧版本的 Chrome 中,您可以按如下方式更改用户代理:
- 打开 Chrome 并下拉“查看”菜单,转到“开发人员”并选择“开发人员工具”以打开开发人员面板
- 点击右下角的齿轮图标“设置”按钮
- 点击“覆盖”选项卡找到用户代理选项,从下拉菜单中选择用户代理,修改现有用户代理,或输入新的用户代理

Chrome 还会使用新的用户代理立即重绘页面,如果设置了设备指标,它也会在重绘页面时使用设备设置的分辨率大小。
如何在 Safari 中更改浏览器用户代理
到目前为止,在 Mac 上更改用户代理的最简单方法是通过 Safari 的开发菜单,如果尚未启用,我们将介绍它并展示如何轻松更改用户代理:
- 打开 Safari,然后从 Safari 菜单中下拉“首选项”
- 单击“高级”选项卡并选中“在菜单栏中显示开发菜单”旁边的复选框
- 关闭首选项并在“窗口”旁边找到新的“开发”菜单,将其下拉并选择“用户代理”
- 选择任何预先指定的用户代理或选择“其他”以使用不同的用户代理字符串

请注意,如果您将鼠标悬停在特定用户代理上,所使用的确切 UA 字符串将显示在菜单项旁边的黄色框中。
选择任何用户代理后,您会发现当前打开的网页会刷新。如果有问题的页面恰好向备用浏览器提供不同的信息,您可能会发现该页面看起来不同。例如,将用户代理更改为移动设备和移动浏览器可能会导致某些网页将您转到他们的移动网站,或者通过响应式布局提供外观不同的页面。
如何在不使用扩展的情况下更改 Firefox 中的浏览器用户代理
Firefox 也可以默认执行此操作,尽管它可以说是现代浏览器中最笨拙的,因此并不真正推荐,因为一些 Firefox 扩展可以更好地处理它。
- 在 URL 框中输入 about:config 并回车
- 搜索“useragent”(一个词)并创建一个名为“general.useragent.override”的新字符串
- 放置用户代理并选择“确定”
请记住,更改用户代理不会更改网络浏览器呈现页面本身的方式,除非正在为用户代理提供特定内容。例如,使用 IE8 用户代理与使用 IE8 访问页面并让它呈现页面是不同的,这通常是 Web 开发人员的强制性需求。为此,您需要花时间在虚拟环境中运行 Internet Explorer Mac OS X 上的机器,它是免费的,而且设置起来相当容易。
如何从命令行欺骗用户代理?
对于命令行迷,您还可以为此目的使用 curl 并检索页面源代码作为不同的浏览器或操作系统,基本语法是:
curl -A "UserAgentString" http://url.com
下面的视频演示了在 Mac OS X 下的 Safari 中启用功能和更改浏览器用户代理,以及如何在 Mac OS X、Windows 或 Linux 下的 Chrome 中执行此操作:
和 Chrome:
<
请记住,更改用户代理不会更改网络浏览器呈现页面本身的方式,除非正在为用户代理提供特定内容。例如,使用 IE8 用户代理与使用 IE8 访问页面并让它呈现页面是不同的,这通常是 Web 开发人员的强制性需求。为此,您需要花时间在虚拟环境中运行 Internet Explorer Mac OS X 上的机器,它是免费的,并且在必要时相当容易设置。
感谢@ImpechCerrato 的建议,您也可以在 Twitter 上关注@OSXDaily .
