如何在 Mac 上的 Safari 中查看页面源
![]()
在 Safari 和其他网络浏览器中查看网页源代码对于许多以网络为生甚至是业余爱好的人来说是一项相当常规的活动。与其他一些浏览器不同,要在 Safari 中查看页面源代码,您必须首先为浏览器启用开发人员工具集,以便能够访问查看网页源代码功能。
本教程将演示如何在 Mac OS 上的 Safari 中查看网页源代码。这适用于所有版本的 Safari 和 MacOS。
如何在 Safari for Mac 中查看页面源
以下是在 MacOS 上的 Safari 中查看网页源代码的方法:
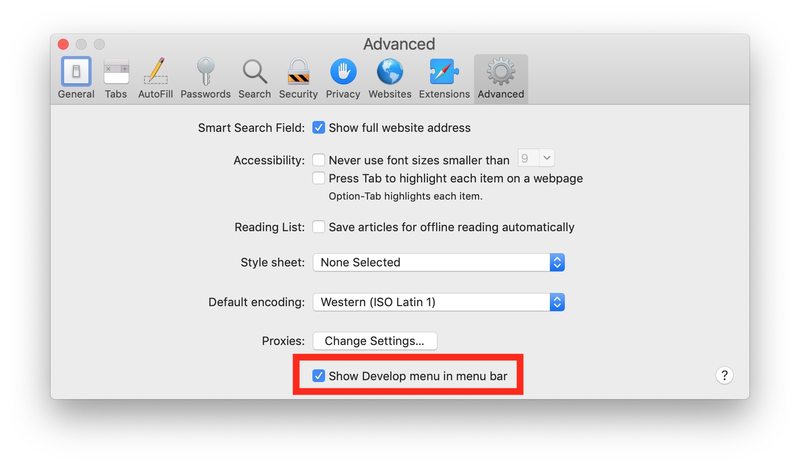
- 首先,通过转到 Safari 菜单启用 Safari 开发菜单,选择“首选项”,转到“高级”并选中复选框以启用开发人员菜单
- 接下来,在任何 Safari 窗口中,导航到您希望查看和检查其来源的网页
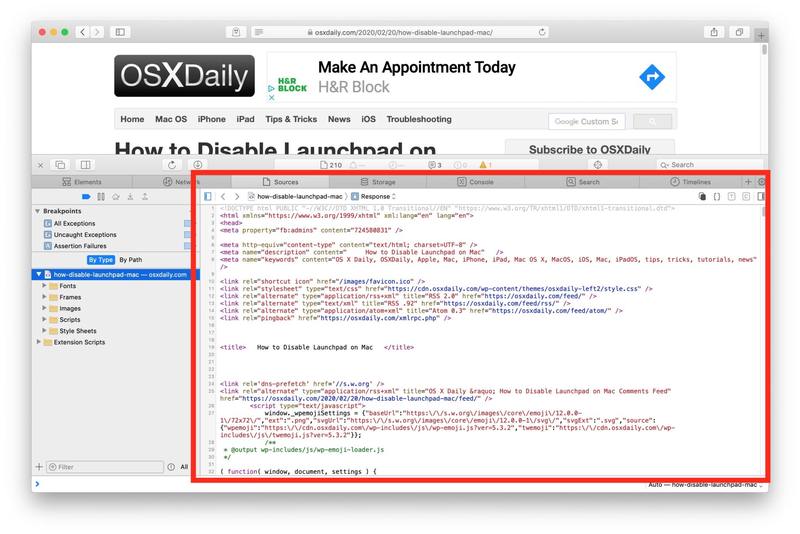
- 下拉屏幕顶部的“开发”菜单,然后从菜单选项中选择“显示页面源代码”
- 网页源将显示在 Web 检查器“源”部分的屏幕上,这是一个内置于 Safari 中的 Web 开发人员工具包
- 导航到您希望查看其页面源的网页
- 按 Command + Option + U 组合键查看页面源



除了查看页面源代码,您还可以使用开发菜单来完成许多其他网络有用的技巧和开发人员任务,包括禁用 Javascript 和 清除 Safari 缓存 以及面向高级用户和开发人员的无数其他功能,例如 在页面中查找嵌入文件。
如何在 Mac 上的 Safari 中通过键盘快捷键查看页面源
在 Safari 中启用“开发”菜单后,您还可以使用键盘快捷键在 Mac 版 Safari 浏览器中快速查看任何网页源代码:
查看页面源代码的键盘快捷方式将打开 Web 检查器工具,就像从“开发”菜单访问它一样。
如果您是 Safari 的高级用户,启用“开发”菜单很可能首次启动浏览器时首先要做的事情之一。
值得一提的是,Chrome 浏览器和 Firefox 浏览器也具有类似的 Web 元素检查器功能,但显然我们在这里关注的是 Safari for Mac。
Mac 版 Safari 中的开发人员功能不适用于 iPhone 或 iPad(无论如何),但如果您有兴趣在移动端获得源代码查看选项,您可以使用此 javascript 技巧在 iOS 和 ipadOS 版本的 Safari 中查看页面源代码。
您是否有任何与在 Safari 中查看页面源代码或开发人员工具集相关的实用提示或技巧?在评论中与我们分享您的想法、技巧和经验。
