在 Chrome 中捕获全尺寸网页滚动屏幕截图
我们将介绍的使用 Chrome 捕获全尺寸网页屏幕截图的方法需要适用于任何桌面级设备(包括 Mac)的完整版 Chrome 、Windows、Linux 和 Chromebook。不需要插件,因为我们将使用 Chrome 内置的开发者工具。
请注意,我们在这里介绍的是桌面版 Chrome 浏览器。您还可以使用 Firefox、Mac 上的 Safari 获取整页屏幕截图和 iPhone 和 iPad 版 Safari,如果您需要或喜欢的话。 p>
如何在 Chrome 中捕获全尺寸滚动屏幕截图
准备好在 Chrome 中获取网页的全尺寸屏幕截图了吗?要做的是:
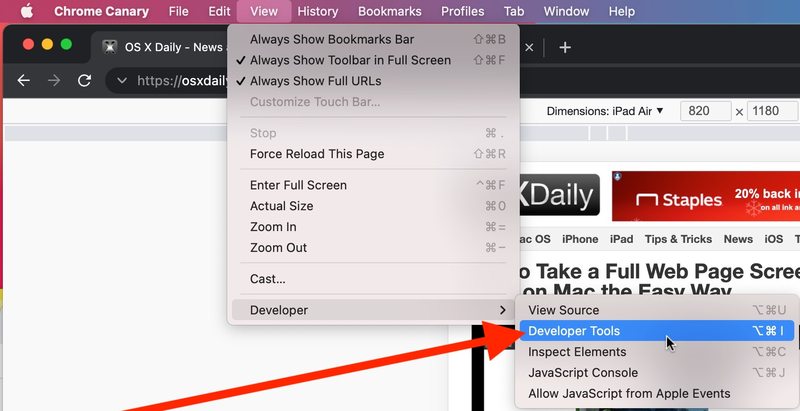
- 打开 Chrome 开发者工具(查看 > 开发者 > 开发者工具)
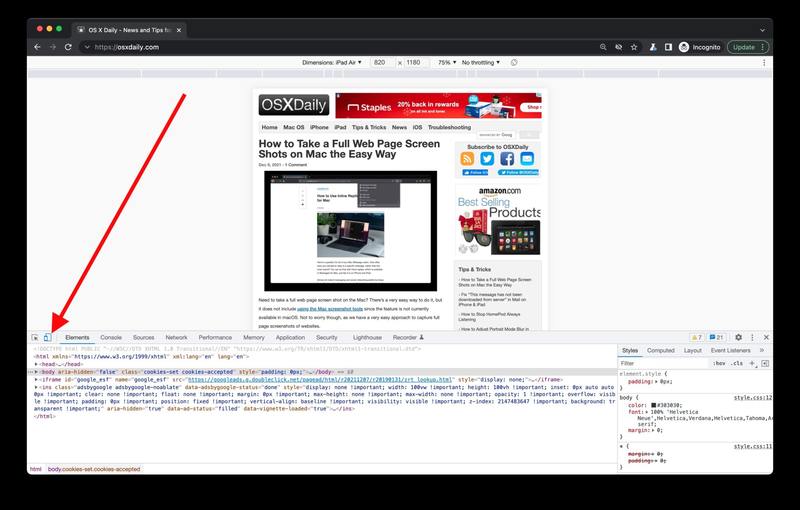
- 点击开发者工具抽屉中的响应式设计模式按钮
- 向下滚动整个网页以便加载所有图像(这对于捕获延迟加载图像很重要,这是一种用于加快网页速度的常用技术) *
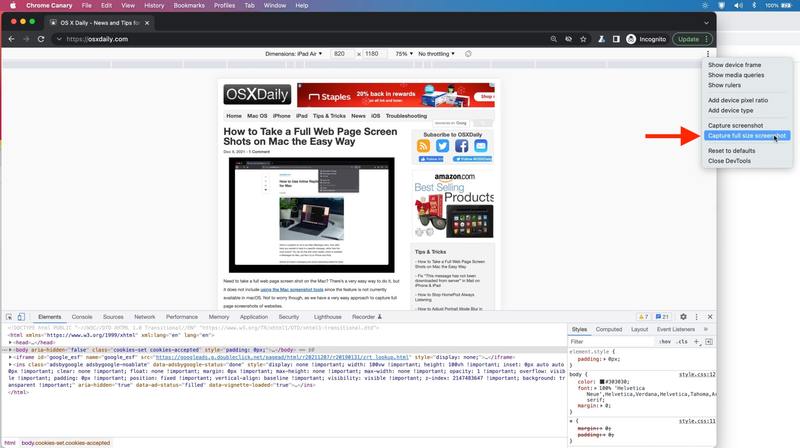
- 点击响应式设计工具右上角的三个垂直点,然后选择“捕获全尺寸屏幕截图”
- 全尺寸屏幕截图将显示在您的默认 Chrome 下载文件夹中
在 Mac 上,您可以在 用户下载,除非您手动更改它。
捕获的屏幕截图的尺寸将根据您在响应模式下选择的设备而有所不同,例如,如果您选择了 iPad Air 并截取了 osxdaily.com 主页的全尺寸滚动屏幕截图,您的屏幕截图可能约为 2084 × 16439 像素.很明显一个页面的样式越长要么
* 如果您不滚动浏览整个网页,则屏幕截图将不会捕获任何延迟加载的图像,从而使整页屏幕截图不完整并且不能代表用户在页面上看到的内容。
通过控制台在 Chrome 中捕获整页屏幕截图
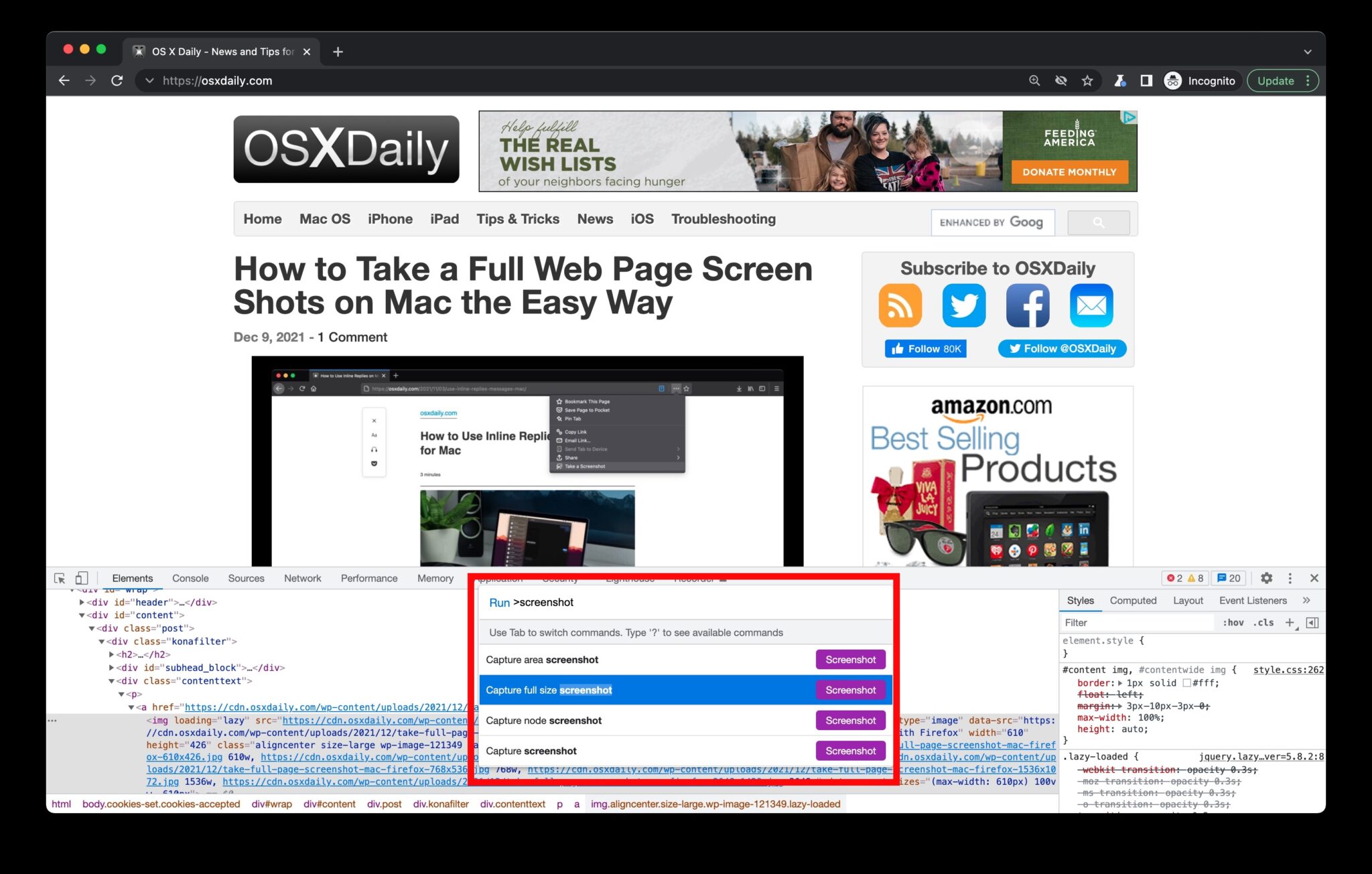
在 Chrome 中截取整页屏幕截图的另一种方法是使用开发人员控制台的“运行”命令,然后键入“screenshot”,然后从出现的选项中选择“捕获全尺寸屏幕截图”。在执行此操作之前,请务必滚动浏览整个网页。
对于某些用户来说,这可能是更好的选择,但对于不太熟悉命令行的用户来说,它有点复杂。
Chrome 的这些方法是否比 Safari for Mac 中使用开发者工具的方法更容易?或者在 Mac 上使用 Firefox 获取完整网页截图的超级简单方法?或者使用 iPhone 或 iPad 截取整页屏幕截图的更简单方法?这由您决定,也可能取决于您最常使用的浏览器,以及您对每个浏览器的熟练程度。