如何在 Mac 版 Safari 中关闭标签栏颜色
![]()
Mac 上最新版本的 Safari 将颜色色调效果应用于选项卡工具栏。这会将浏览器窗口移向视图中网页的颜色,使其具有一种透明的外观。颜色效果适用于搜索/URL 栏、后退/前进按钮、选项卡、书签按钮以及 Mac 上 Safari 窗口的整个常规顶部区域。
有时 Safari 标签栏的颜色可能会非常花哨或让人分心,但如果您不喜欢外观,您可以在 Safari for Mac 中轻松禁用 Safari 标签栏颜色效果。
如何在 Safari for Mac 的标签栏中禁用颜色效果
此功能仅存在于 Safari 15 及更高版本中,以下是关闭它的方法:
- 如果您尚未在 Mac 上打开 Safari,然后下拉“Safari”菜单并选择“首选项”
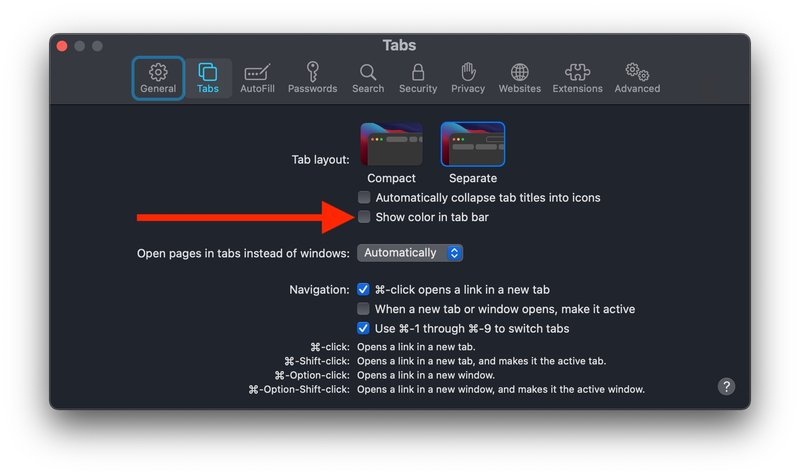
- 选择“标签”
- 取消选中“在标签栏中显示颜色”复选框

透明/彩色标签栏效果将立即关闭,Safari 看起来更像以前的版本,在颜色着色功能成为标准之前。
请注意,此颜色功能是 Safari 特有的,虽然它模仿了与一般系统范围相似的外观透明效果 在 Mac 上,它实际上是一个单独的设置。
如果出于任何原因你想重新打开颜色标签栏/工具栏效果,你只需重复上述步骤并再次打开“在标签栏中显示颜色”框即可。
这显然适用于 Mac 上的现代版本的 Safari,但您也可以禁用iPhone 和 iPad 版 Safari 中的颜色工具栏着色效果也是 iOS 15 和 iPadOS 15 或更高版本中的默认外观。 iOS 版 Safari 也进行了一些其他重大更改,例如将搜索栏放在屏幕底部,但可以是 恢复到旧设计如果 iPhone 用户也不喜欢这种变化。
通过 HTML 直接更改 Safari 主题颜色
对于 Web 开发人员和极客们,您可能想知道“如何直接更改 Safari 选项卡的主题颜色?”事实证明,您可以通过 Safari 识别的新 HTML“theme-color”元标记来做到这一点。它位于页眉中,如下所示:
media="(prefers-color-scheme: light)">
media="(prefers-color-scheme: dark)">
您还可以通过将“#fff”和“#000”分别替换为您为浅色和深色主题选择的颜色,分别为深色和浅色模式主题指定颜色。
您对 Mac 上 Safari 选项卡/工具栏/搜索栏的着色效果有什么特别的意见或想法吗?您是禁用还是保留此功能?
