如何在网站上实施智能应用横幅以促进应用下载
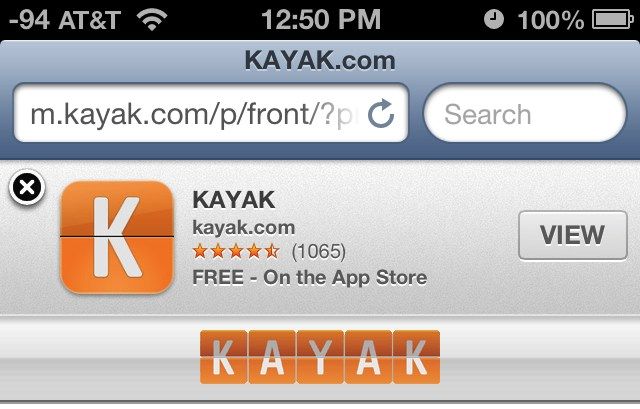
当您在 iPhone、iPad 或 iPod touch 上通过 Safari 浏览时访问他们的网站时,您是否注意到某些网站如何推广他们自己的应用程序以供下载?这是通过在使用 iOS 6 或更高版本浏览某些网站时出现在 Safari 顶部的一个小弹出菜单来完成的,它是通过一种叫做“智能应用程序横幅”的东西来完成的。如果您还没有在网络上看到它,这是它在网站顶部的样子:

这些实现起来非常容易,所需要的只是在引用应用程序 ID 的网页
用适当的应用程序 ID 替换“#########”,如果您是开发人员,您几乎肯定已经知道了。对于 Web 开发人员,您可以通过了解 iTunes/App Store 链接来获取应用程序 ID,该链接在 URL 字符串中包含应用程序 ID。在谷歌上搜索“App Name App Store”之类的客户端应用程序通常足以立即找到它。
例如,这是 Kayak 应用程序的链接(选择该应用程序是因为他们的移动网站使用智能应用程序横幅):
https://itunes.apple.com/us/app/kayak/id305204535?mt=8
在这种情况下,“305204535”是需要插入到上述元标记中的应用程序 ID 代码。
Apple 对此有详细的文档,查看开发者库获取更多信息。
本技巧对 Web 开发人员和应用程序开发人员以及碰巧拥有自己的应用程序和网站并希望提示用户下载该应用程序的其他任何人都非常有帮助。对于有网站但没有应用程序的用户,设置 Apple Touch Icon 同样重要,因为它控制着用户在将网站添加到 iOS 主屏幕时看到的内容。这只是将名为“apple-touch-icon.png”的文件添加到主要网站目录的问题,尽管每个人都应该 花点时间制作该触摸图标的视网膜版本。
请前往 MarketingLand 获取建议。
